那今天就從我們在排版很常用到的內距 padding & 外距 margin
首先從title區開始
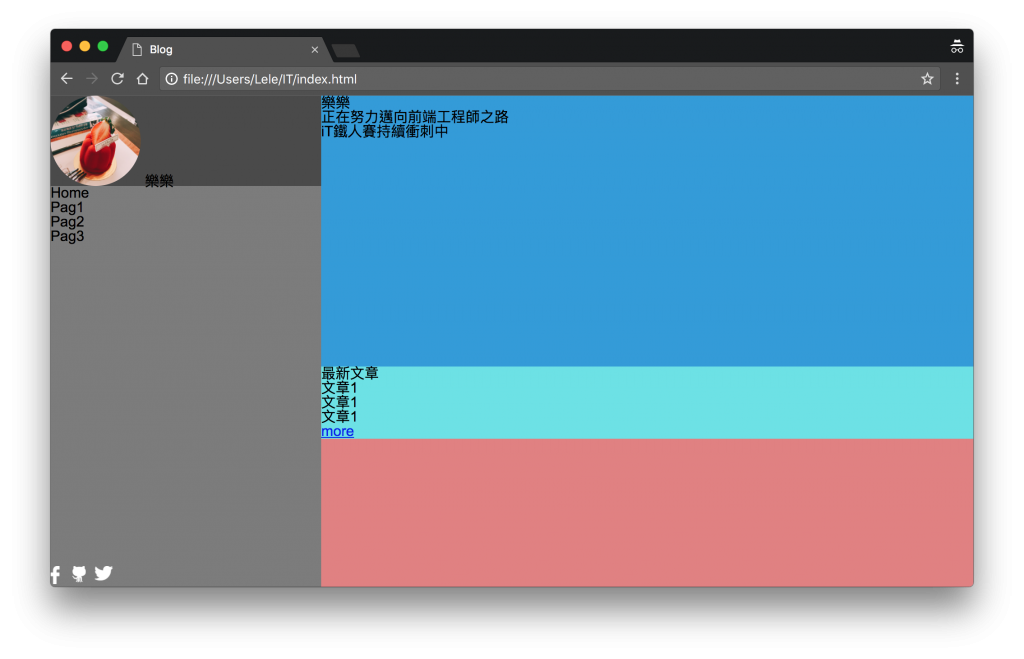
先上個設計圖的樣式
那我們在title裡的大頭照是圓形的
我們如果要利用CSS畫圓的話就是使用border-radius也就是圓角
這幾天下來我們都知道,如果沒給他特別的屬性的話,我的區塊都是四四方方的
所以我們加上圓角跟微調一下大小
完整的大頭貼區塊CSS
.menu .title .min_picture {
background: url('../images/me.jpg') no-repeat;
background-size: 100px auto;
height: 100px;
width: 100px;
border-radius: 50px;
display: inline-block;
}
border-top-left-radius - 設定左上角
border-top-right-radius - 設定右上角
border-bottom-right-radius - 設定右下角
border-bottom-left-radius - 設定左下角

好像有點太大了?那怎麼辦,要一直來回設定數字好麻煩!
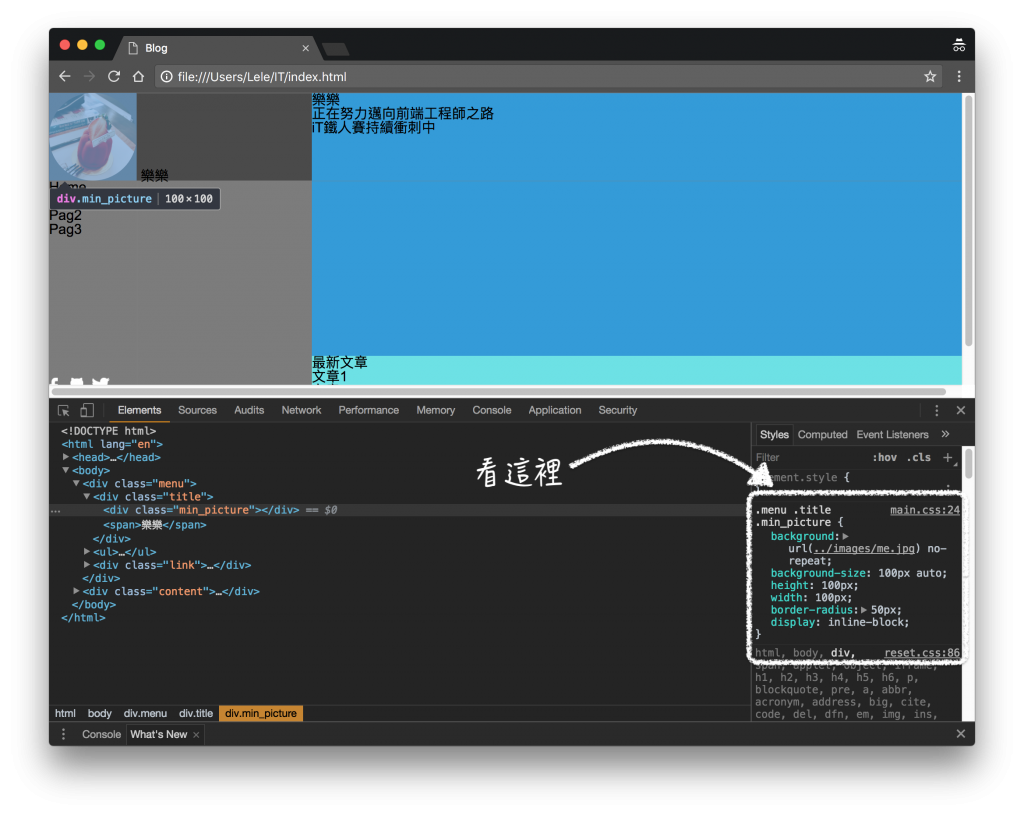
這時候請打開你的開法這工具並且選擇我們大頭貼的區塊
這時候我們就可以直接從這邊一邊調整一邊看結果了!
按上或下可以直接調整數字,按住
shift在按上或下,一下為增加或減少10px
background-size: 70px auto;
height: 70px;
width: 70px;
可是我們還有他的位置部分沒有調啊!!
這時候我們可以用兩種方式內距 與 邊距內距 padding : 我們設定 title 與他的內容的距離外距 margin : 設定min_picture他與他旁邊的元素的距離
padding的做法屬性說明
padding:40px->上下左右邊與內容距離40pxpadding:40px 10px-> 目前距離上下邊與內容距離40px距離左右邊與內容距離10pxpadding: 15px 10px 20px 5px-> 上邊與內容距離15px,右邊與內容距離10px,下邊與內容距離20px,左邊與內容距離5px
那也可以這樣寫padding-top就是直接指定上內距 以此內推左邊右邊下面left、right、bottom
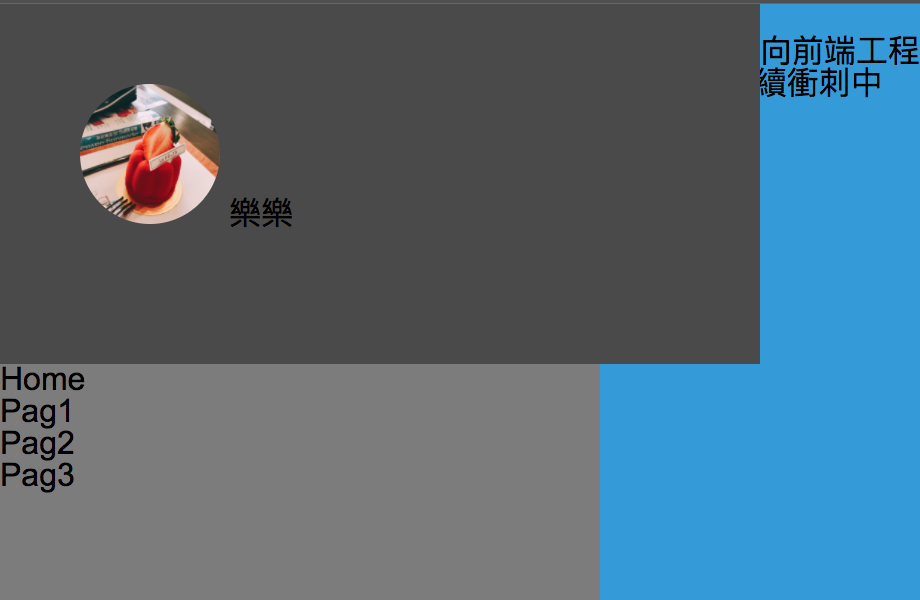
title 目前是有被我們設定高跟寬的,假設我們使用 padding 的話我們就必須把高跟寬拿掉,否則會變成這樣:

拿掉title高與寬,設定內距
完整樣式
.title {
padding: 20px 15px;
background-color: #4A4A4A;
}

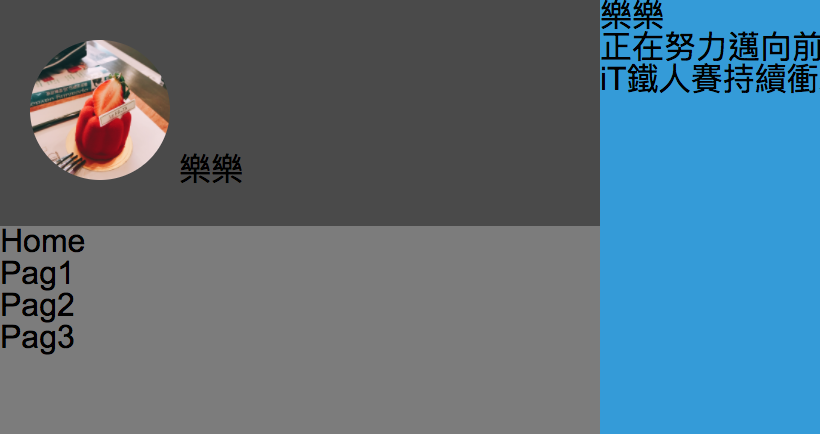
登登!
這樣是不是就完美啦~
margin的做法屬性說明
margin:40px->距離上下左右邊40pxmargin:40px 10px-> 目前距離上下邊40px距離左右邊10pxmargin: 15px 10px 20px 5px-> 離上面15px,離右邊10px,離下面margin,離左邊5px
那也可以這樣寫margin-top就是直接指定距離上面多少 以此內推左邊右邊下面left、right、bottom
這個的話就是由.min_picture的部分去調整將title的寬與高加回去並拿掉padding
.menu .title .min_picture {
background: url('../images/me.jpg') no-repeat;
background-size: 70px auto;
height: 70px;
width: 70px;
border-radius: 50px;
display: inline-block;
margin: 20px 15px;
}

奇怪我明明是寫距離上下20啊!!!為什麼沒有等距
原因是,還記得我們將title的高度設定為100px嗎?
我們來做個加法
首先是上下的邊距 20px + 20px
再來是我們圖邊的高度 70px
這樣是不是總共是 110px ?完全超過我們原本設定的高度
而且也去影響到我們文字的部分,因為我們現在寫的是單就我這張圖片而言的邊距margin: 15px;
我們將他的屬性更改一下,讓他距離上下左右都15px;
那今天主要就是講解關於內距與外距的差別~我們在排版上都用這兩個用很重
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O
